
Hallo sobat, kali ini saya akan share Cara Membuat Artikel Terkait/Related post di Blogger. seperti yang kita tahu, jenis script artikel terkait memang berbeda-beda ada yang daftar list biasa, ada yang menggunakan scroll dan ada pula yang menggunakan thumbnails. Oleh sebab itu, saya bermaksud merangkum ke-3 cara tersebut dalam satu posting. Oke, sekarang mari ikuti panduan saya ;
Masuk blogger > Rancangan(Template) > Edit Html > Centang Expand Template Widget
(Jangan lupa backup dulu caranya pilih "Download template lengkap")
1. Cara Membuat Artikel Terkait Biasa (Sederhana)
cari kode </head> (Gunakan Ctrl + F) kemudian letakkan script dibawah ini tepat di atas/sebelum kode </head>
<script type="text/javascript">
//<![CDATA[
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
function related_results_labels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++;
break;}}}}
function removeRelatedDuplicates() {
var tmp = new Array(0);
var tmp2 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmp, relatedUrls[i])) {
tmp.length += 1;
tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1;
tmp2[tmp2.length - 1] = relatedTitles[i];}}
relatedTitles = tmp2;
relatedUrls = tmp;}
function contains(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;}
function printRelatedLabels() {
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
document.write('<ul>');
while (i < relatedTitles.length && i < 20) {
document.write('<li><a href="' + relatedUrls[r] + '">' +
relatedTitles[r] + '</a></li>');
if (r < relatedTitles.length - 1) {
r++;
} else {
r = 0;}
i++;}
document.write('</ul>');}
//]]>
</script>
Kemudian cari kode <data:post.body/></b:if> atau <data:post.body/> lalu letakkan script berikut ini di bawah kode <data:post.body/>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<h4>Artikel Terkait</h4>
<script type="text/javascript">
removeRelatedDuplicates();
printRelatedLabels();
</script>
</b:if>
Terakhir simpan template sobat dengan begitu Cara Membuat Artikel Terkait Sederhana selesai.
2. Cara Membuat Artikel Terkait dengan Scroll
(contoh seperti yang dipakai oleh blog ini)
Cari kode <data:post.body/></b:if> atau <data:post.body/> lalu sama seperti cara diatas letakkan script berikut ini di bawah kode <data:post.body/>
<b:if cond='data:blog.pageType == "item"'> <br/>
<br/>
<H2>Related Post:</H2>
<div class='rbbox'>
<div style='margin:0; padding:10px;height:200px;overflow:auto;border:1px solid #ccc;'>
<div id='albri'/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 9999;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('albri').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
<script type="text/javascript">RelPost();</script>
</div>
</b:if>
angka 9999 menunjukkan jumlah artikel terkait dalam satu label, bisa diganti sesuai yang sobat inginkan. Siipp Cara Membuat Artikel Terkait dengan Scroll Finish!
3. Cara Membuat Artikel Terkait dengan Thumbnails/Gambar (Linkwithin)
Yang membuat beda cara ketiga ini dari cara di atas adalah cara ini tidak menampilkan artikel terkait berdasarkan label melainkan random/acak semua posting dalam blog sobat.
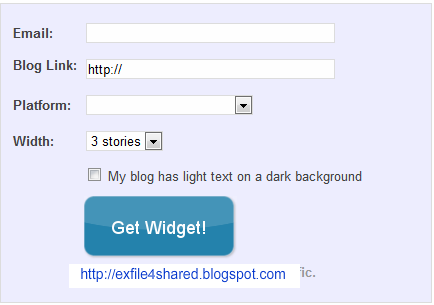
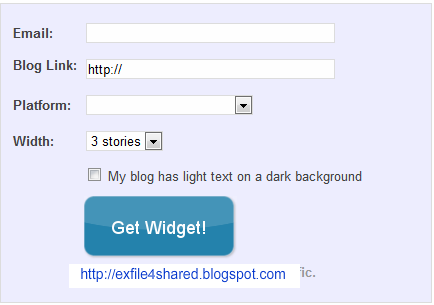
Pertama-tama sobat daftar dulu di www.linkwithin.com

Platform : Pilih Blogger
Width : Berapa jumlah artikel yang akan ditampilkan nanti
Demikian ketiga cara tersebut dan tentunya tidak lupa saya mengucapkan terima kasih sudah menyimak artikel ini. sampai jumpa di Blogger Trick berikutnya...
Yang membuat beda cara ketiga ini dari cara di atas adalah cara ini tidak menampilkan artikel terkait berdasarkan label melainkan random/acak semua posting dalam blog sobat.
Pertama-tama sobat daftar dulu di www.linkwithin.com

Email : Masukkan email
Blog Link : Link blog sobat lengkap dengan http://Platform : Pilih Blogger
Width : Berapa jumlah artikel yang akan ditampilkan nanti
Pilih Get Widget dan dapatkan script-nya.
Next, cari kode </body> lalu letakkan kode script berikut di bawah atau sebelum kode </body>
<b:if cond='data:blog.pageType == "item"'>
kode script yang sobat dapatkan di linkwithin.com
</b:if>




wah keren sob
makasih bwt admin !!
thx infonya, sangat membantu sob buat blog saya http://sabarzhen.blogspot.com/
artikel yang sangat bagus, ..
data post body saya ada 3
ditaruh dmana sob????
salam kenal sob.. tipsnya yang pertama dah aku coba n berhasil, thanks ya..
artikel yang bermanfaat sob,
komen yah
http://cahkaliboyo.blogspot.com
terima kasih banyak untuk berbagi informasi, Semoga Tuhan memberikan yang terbaik buat Kita Semua
Seep Banget Om!! Udah Work tolong anda lihat ya diblog ane!!
Download Games , Software , Movie , Antivirus , Tanpa Adf*y Dan yg lainnya
makasih gan artikelnya. saya jadi paham
ga bisa gan
Pemain JAV Ini Ditabrak Mobil
5 Bintang Cantik Pensiunan JAV
Fakta Terselubung Yang Menarik Tentang Artis JAV
Artis Porno Jepang JAV Tercantik
Mantan Personel AKB48 menjadi Bintang Porno Jepang
10 FaktaTentang Pornografi di Jepang
Kehidupan Artis & Industri Film Porno di Jepang (JAV)
Boneka Cantik Pemuas seks